ブログのスパム対策のために「reCAPTCHA(リキャプチャ)」を導入する方法を教えて欲しい!

今回はこのようなお悩みにお応えします。

ブログ運営に支障が出ないように、必ずスパム対策をしておきましょう!
この記事では、ブログ初心者でもWordPressに「GoogleのreCAPTCHA v3」をスムーズに導入できるよう、具体的な手順を画像で解説しています。
reCAPTCHAの導入が完了すれば、ボットやスパムに怯えることなく、安心してブログ運営に注力できます。

これからブログを本気で始めたい方は、下記記事にて「ブログの始め方」をわかりやすく解説しています。
≫スマホで始めたい方はこちら
≫PCで始めたい方はこちら
目次
GoogleのreCAPTCHA(リキャプチャ)とは

reCAPTCHA(リキャプチャ)とは、Googleが無料提供してくれているスパム対策サービスです。
サイトにアクセスしているのが人間かスパムbotかどうか判断してくれます。
スパムbotと判断した場合は、コメントやメールを自動でブロックしてくれるため、健全なブログ運営には欠かせません。
reCAPTCHA【v1〜v3】の違い

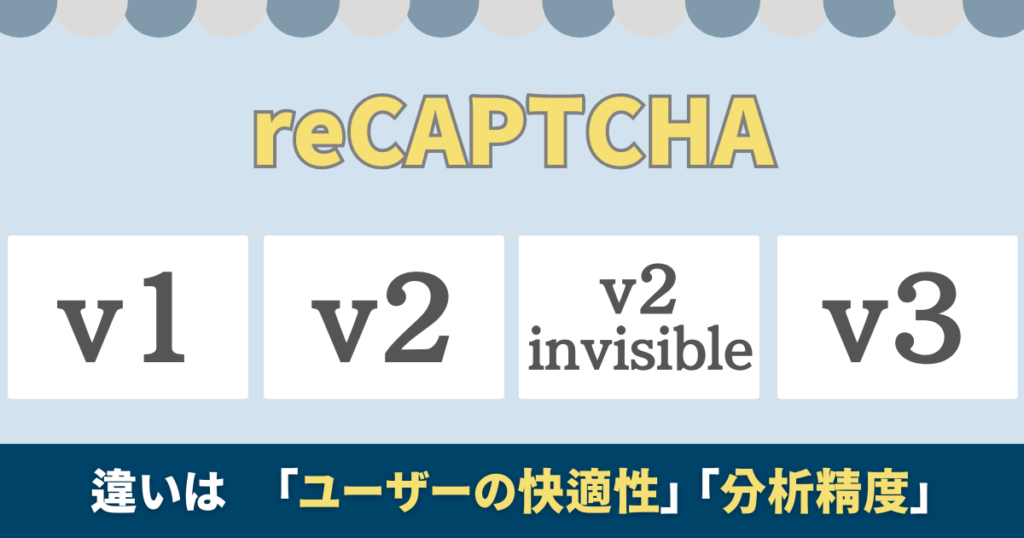
reCAPTCHAには【v1・v2・ v2 invisible・v3】と4つのバージョンがあります。
それぞれの違いは、「ユーザーの快適性」と「分析精度」です。
| v1 | v2 | v2invisible | v3 | |
| ユーザーの快適性 | ||||
| 分析精度 |
結論、v3がおすすめ
【v1〜v2 invisible】のreCAPTCHAだと、ユーザーが起こすアクションが多く負担になります。
対して【v3】は、ユーザーが起こすアクションが一切なく、快適にブログサイトに進めます。

離脱の可能性にもつながるのでユーザーのアクション負担は極力減らしたいですね。
また、【v1〜v2】では単純に「スパムbotのブロック」が目的でしたが、【v3】は高度なリスク評価と個別対応を可能にしているため、分析精度が向上しています。
reCAPTCHA v1
reCAPTCHA v1は、ぐねぐねと歪んだ英数字を読み取り入力することでスパムbotを弾く仕組みでした。
しかし、スパムbotの画像認識精度が向上しクリアされるようになったため、2018年3月にサービスは終了されました。
reCAPTCHA v2


reCAPTCHA v2は、以下の2段階でスパムbotか人間かを判断していました。
- 「私はロボットではありません」のチェックボックスに✔︎をする
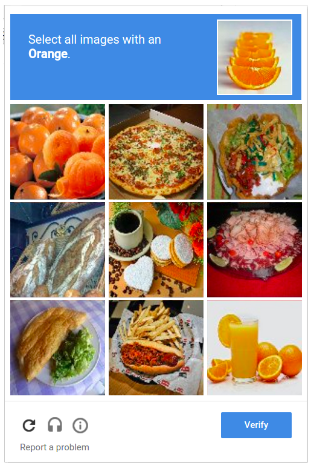
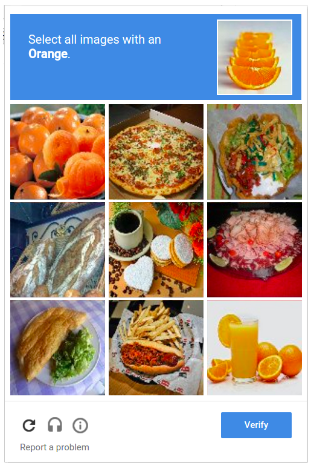
- 指示された内容に関連づく画像を選択する
ユーザーが起こすアクションが2段階もあり、人間であっても選択に迷うほどの紛らわしい画像が用意されていたりしました。
そのためユーザーとしては、この作業は手間に感じていたはずです。
reCAPTCHA v2 invisible

reCAPTCHA v2 invisibleは、v2が簡略化され「指示された内容に関連づく画像を選択する」だけのものでした。
「信号機が映っている画像」や「タイルが映っている画像」など、目を凝らして見ないと誤って選択しそうな画像も多く出題されていましたね。

簡略化されたとはいえ、まだ煩わしいですよね。
reCAPTCHA v3

reCAPTCHA v3は、最新バージョンとして提供されているバージョンです。※2024年7月時点
従来の「v1〜v2 invisible」では、ユーザーに起こすアクションを判断材料とし、botか人間かを判別していましたが、v3ではユーザーが起こすアクションが一切ありません。
つまり、サイトに訪れてくれたユーザーはストレスなくコンテンツに遷移できます。

ユーザービリティに溢れた仕様に改善されましたね!
判断材料となるのは、サイト内での動作です。
人間の動作を機械学習していき、不審な動きがあればスパムbotと判断しブロックしてくれます。

ブログ運営当初からv3を導入していますが、スパムメールは一通もなく、快適なブログライフを送れています。
そのため、reCAPTCHA v3の導入をおすすめします。
目次に戻る▶︎reCAPTCHA v3を導入するメリット5つ

reCAPTCHAを導入するメリットは以下の5つです。
①プラグイン「Akismet」の代わりになる
スパム対策で有名なプラグイン「Akismet」の代わりになります。
以前は、無料版の「Akismet」を利用できていましたが、現在は以下の規約に変更されています。
商用サイトで無料版の「Akismet」プラグインは利用してはいけない
そのため、スパム対策には以下どちらかの選択する必要があります。
- 有料版の「Akismet」を利用する
- 無料で代替え品を導入する
結論、無料のreCAPTCHAで利用した方がコスパがいいでしょう。

reCAPTCHA v3を導入してスパム被害は今のところゼロです!
②プラグインの導入を減らせる
reCAPTCHA v3はプラグインではありません。
そのため、スパム対策のためにプラグインを導入する必要がなくなります。
プラグインは少ないほうがサイトが軽く、ページ表示速度も速いです。
③Googleアカウントがあれば無料で利用できる
Googleのアカウントさえあれば無料で利用できるので、コスパ◎です。
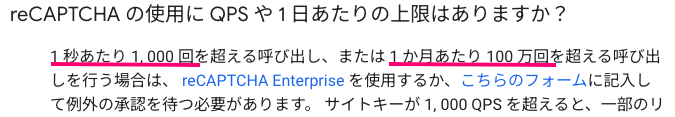
厳密にいうと、無料で利用できる上限がありますが、初心者ブロガーならまず無料で問題ないでしょう。

超スーパーウルトラ人気サイトでなければこの範囲を超えることはありません。
そのため、ブログ運営初期にスパム対策として導入するには無料で充分です。
④スパムメールやbotからの攻撃をブログを保護できる
スパム対策が目的で導入するので当たり前かもしれませんが、重要なメリットですね。
大量のスパムメールが混ざってしまうと、正規のお問い合わせを見落としてしまう可能性も…。
スパムメールを排除することにより、ブログを保護できるので必ずスパム対策はしておきましょう。
⑤安心してブログ運営に取り組める
ブログそのものを守るだけではなく、ブログ運営者の心も守ってくれます。
日々大量に送られてくるスパムメールに対応なんてしてられませんもん!
健全なブログ運営に取り組むためには、安心できる環境づくりも大切ですね。
reCAPTCHA v3を導入するデメリット2つ

続いてはデメリットを2つご紹介します。
①ページ速度表示がやや遅くなる
reCAPTCHA v3を導入すると、ページ表示速度がやや遅くなる傾向があります。
ページ表示速度が確認できる「Page Speed Insights」で計測すると、reCAPTCHA v3導入後は20〜30ほどスコアが落ちました。

とはいえ、個人的には気になるほどではありません。
スパム対策は必須なので、ページ表示速度に関しては優秀なサーバーやテーマにお任せしましょう!
≫「初心者がAFFINGER6を使ってみた正直レビュー」記事を読む
②スパムbotを完全には防げない
スパム対策を講じたからといって100%防げるわけではありません。
reCAPTCHA v3では、ユーザーの行動をスコアでスパムbotかどうかを判断しているため、パスされてしまう可能性もあります。
とはいえ、健全なブログ運営にはスパム対策は必須です。
実際に私はreCAPTCHA v3を導入して1年以上経ちますが、一度もスパムメールはきていません。
目次に戻る▶︎導入前にreCAPTCHAのAPIキーを取得する

ここからはreCAPTCHAを自分のブログに実装する手順を解説します。
まず、reCAPTCHAのAPIキー(連携用のkey)を取得する必要があります。
APIキーの取得方法は以下の3ステップです。

簡単にできるのでサクッと3分で完了しますよ!
①reCAPTCHA公式ページにアクセスする
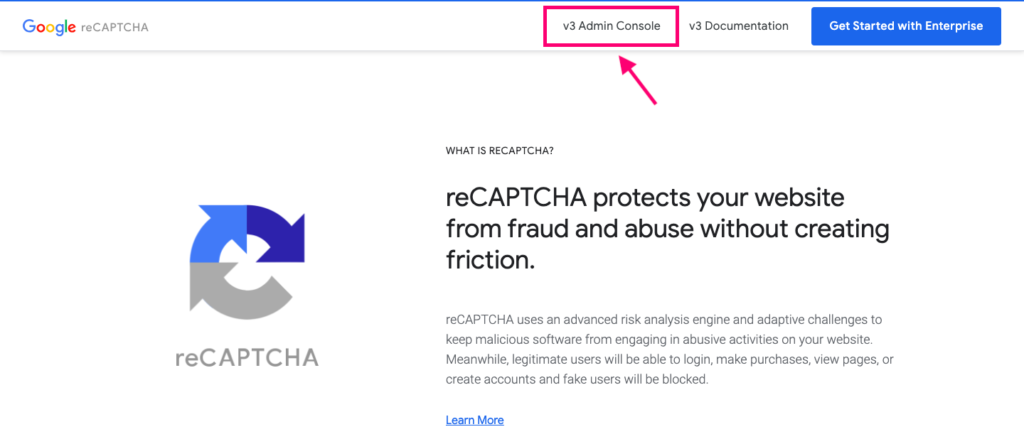
初めに、GoogleのreCAPTCHA公式ページにアクセスしましょう。

「v3 Admin Console」をクリック。
※Googleにログインしていない場合は、ログイン画面が表示されるのでGoogleアカウントでログインしましょう。
②サイトを登録する
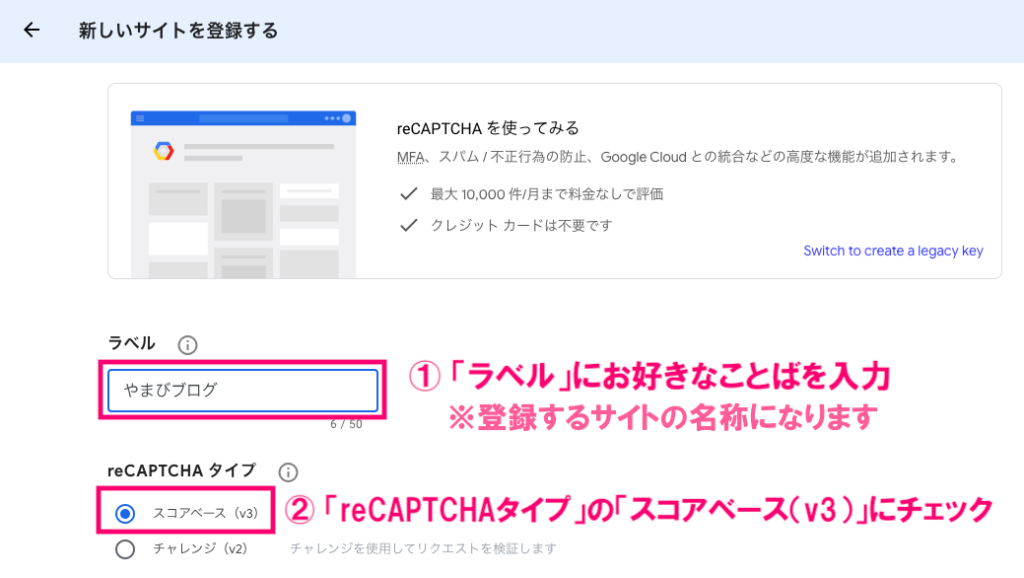
「新しいサイトを登録する」という画面が表示されたら、

- 「ラベル」にお好きなことばを入力
※登録するサイトの名称になります - 「reCAPTCHAタイプ」の「スコアベース(v3)」にチェック
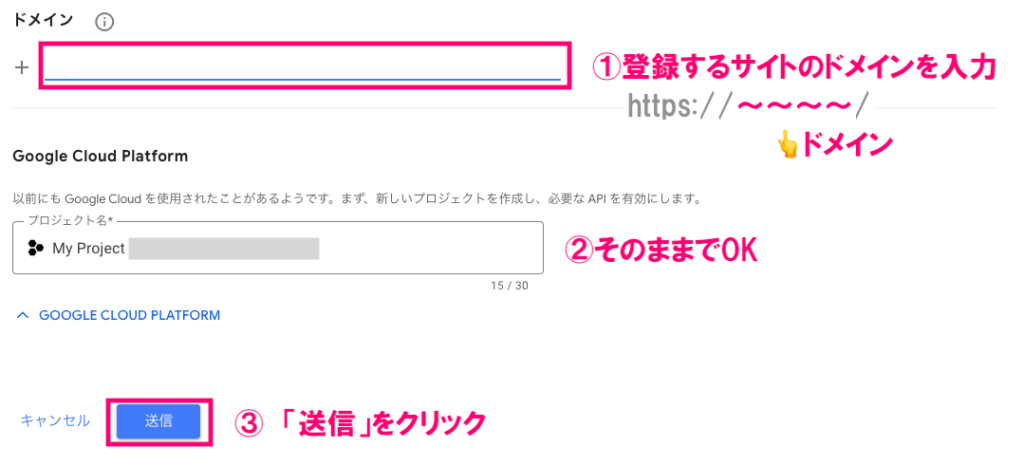
下にスクロールし、続けて入力をしましょう。

- 「ドメイン」に登録するサイトのドメインを入力
※URL全部ではなく、ドメインだけです - 「Google Cloud Platform」はそのままでOK
- 「送信」をクリック
③APIキーを取得する
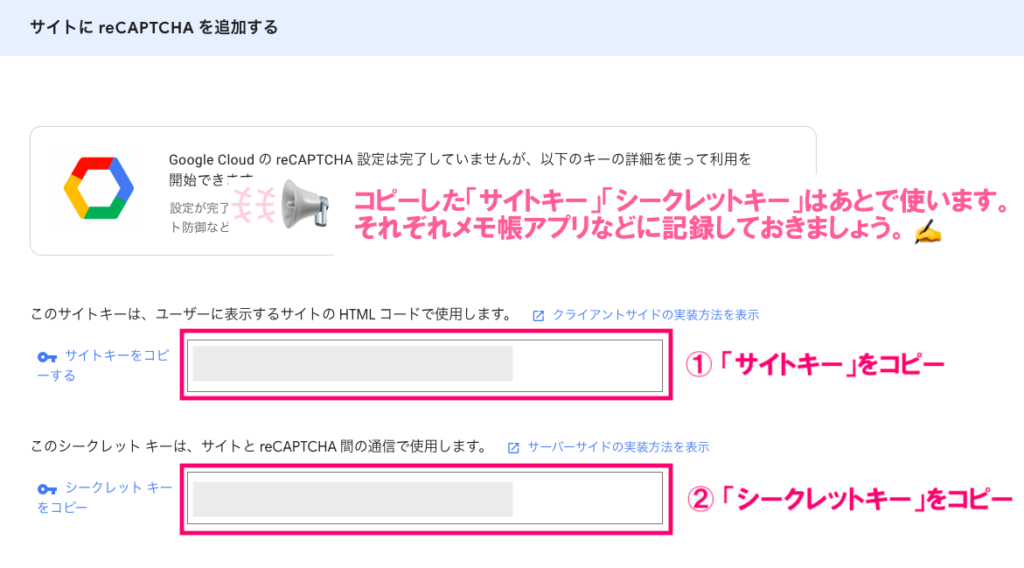
「サイトにreCAPTCHAを追加する」という画面が表示されたら、

- 「サイトキー」をコピー
- 「シークレットキー」をコピー
コピーしたそれぞれの「キー」は後ほど使います。
メモ帳アプリなどに記録しておきましょう。
これでAPIキーの取得が完了しました。
目次に戻る▶︎reCAPTCHA v3をWordPressのContact Form7に導入する

ここからは取得したAPIキーを使って、WordPressのContact Form7に導入する手順を解説します。
2ステップで完了します。

1分ほどでできます。
「Contact Form7」のプラグインをまだ導入していない方は下記記事を参考にしてください。
①Contact Form7にreCAPTCHAを連携させる
まず、WordPressの管理画面を開きましょう。

- 「お問い合わせ」から「インテグレーション」を選択
- reCAPTCHAの「インテグレーションのセットアップ」をクリック
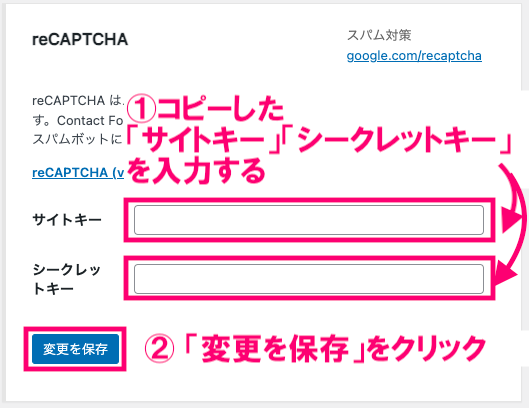
②取得したAPIキーを入力する
先ほどコピーした「サイトキー」「シークレットキー」をここで使用します。

- 「サイトキー」「シークレットキー」を入力する
- 「変更を保存」をクリック
「サイトキー」「シークレットキー」ってなんだっけ?という方はこちらをクリック。

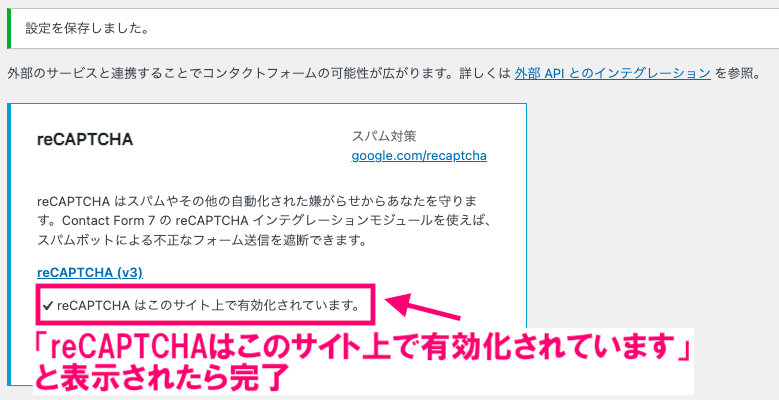
「reCAPTCHAはこのサイト上で有効化されています」と表示されたら完了です。
③正しく起動しているか確認する
reCAPTCHAの保護バッジが表示されているか確認しましょう。

上記画像のように、サイトの右下に表示されていれば正しく起動しています。
目次に戻る▶︎保護バッジを非表示にする
reCAPTCHAの保護バッジはGoogle公認で非表示にすることができます。
デザインの統一感が失われたり、ユーザーの操作の弊害になってしまう場合は、非表示設定にしても良いそうです。
手順は以下を参考にしてください。
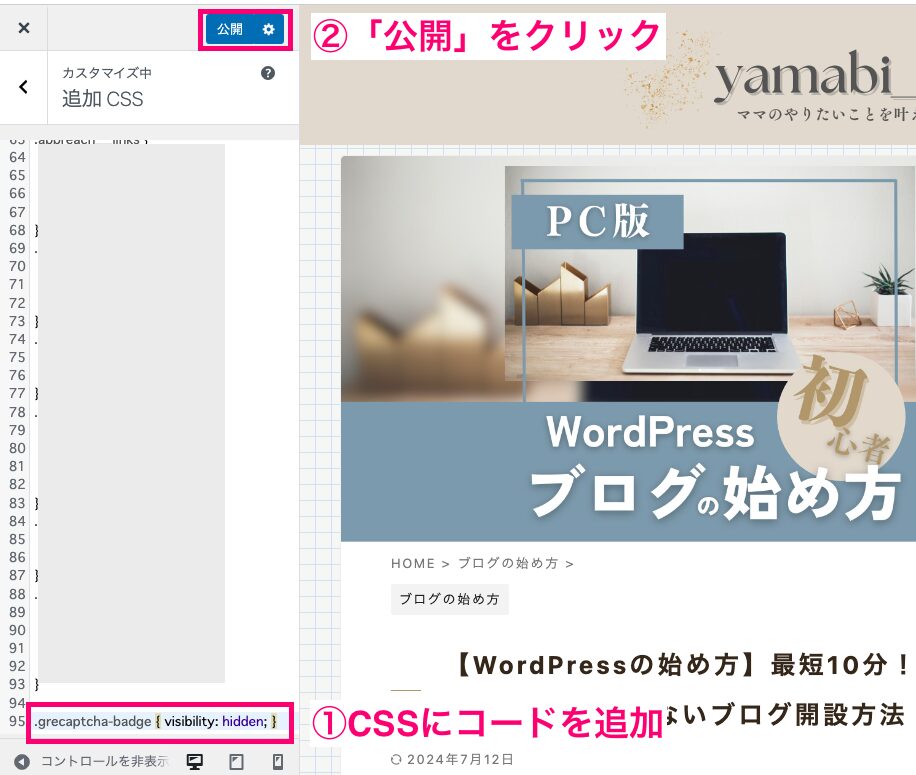
①追加CSSを編集する
reCAPTCHAの保護バッジを非表示にしましょう。
当サイトはテーマ「AFFINGER6」を利用しています。
他のテーマをご利用の方は、メニューの配置などが解説画像と異なる場合があります。
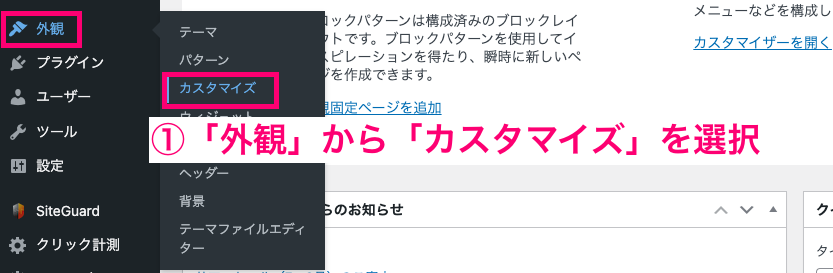
まず、WordPressの管理画面を開きます。

- 「外観」から「カスタマイズ」を選択

- 「追加CSS」をクリック

- CSSにコードを追加
- 「公開」をクリック
コード
.grecaptcha-badge { visibility: hidden; }
これでreCAPTCHAの保護バッジが非表示になりました。
確認してみましょう。

このように右下の保護バッジが消えていれば成功です。
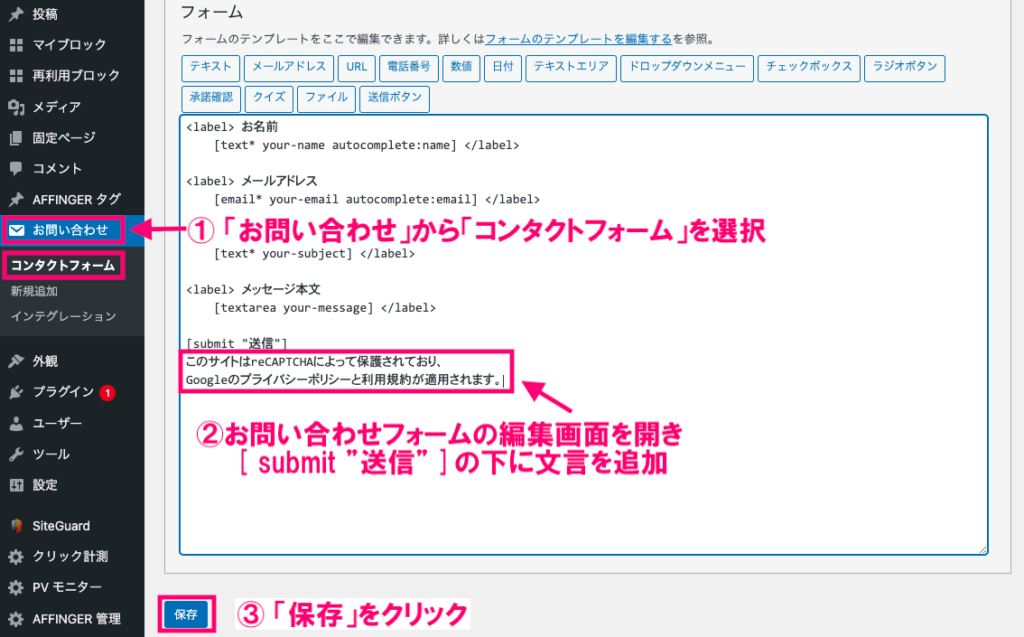
②問い合わせフォームに文言を追加する
reCAPTCHAの保護バッジを非表示にする場合は、reCAPTCHAを利用しているサイトだということを明記しましょう。
この記載がないと、規約違反になってしまいます。

- 「お問い合わせ」から「コンタクトフォーム」を選択
- お問い合わせフォームの編集画面を開き、[submit"送信"]の下に文言を追加
- 「保存」をクリック
文言は以下のいずれかを追加しましょう。
日本語
このサイトはreCAPTCHAによって保護されており、 Googleのプライバシーポリシーと利用規約が適用されます。
英語
This site is protected by reCAPTCHA and the Google <a href="https://policies.google.com/privacy">Privacy Policy</a> and <a href="https://policies.google.com/terms">Terms of Service</a> apply.
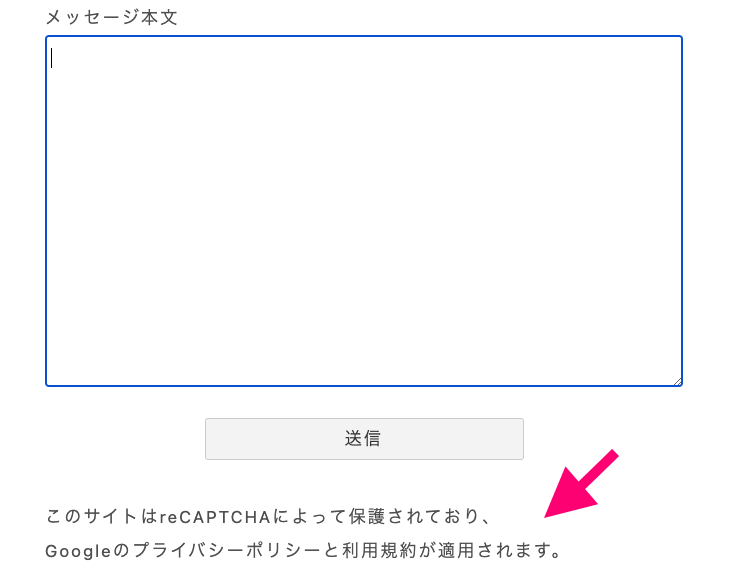
お問い合わせのページに反映されたか確認しましょう。

上記のように表示されていれば完了です。
目次に戻る▶︎よくある質問

ここからは「reCAPTCHA」についてよくある質問にお答えします。
①reCAPTCHAの保護バッジが表示されない
以下の要因が考えられます。
- APIキーが間違っている
- 「Contact Form 7」のプラグインに「reCAPTCHA v2」を選択してしまっている
「Contact Form 7」のプラグインは「reCAPTCHA v3」のみ対応しています。
「reCAPTCHA v3」を選択し直すか、「reCAPTCHA v2」と相性のいい「Contact Form by WPForms」というプラグインを試してみましょう。
②プラグインは他に何入れたらいいの?
プラグインについては下記記事で解説しています。
参考にしてくださね。
まとめ|スパム対策ならreCAPTCHAを導入・設置しましょう

今回は「GoogleのreCAPTCHA」についてご紹介しました。
それでは、記事のおさらいをしましょう。
「reCAPTCHA v3」を導入する手順は以下のとおりです。

簡単なので5分ほどで導入できますよ!
ブログ運営にスパム対策は必須です。
スパムメールやbot攻撃を放置していると不正利用の可能性も増えるので、早めに対応しておきましょう!
最後までお読みいただき、ありがとうございました🤍ˎˊ˗
これからWordPressブログを始めたい方は下記記事を参考にしてみてくださいね。